0条评论
收藏
Dreamweaver怎么设置html网页段落行间距?
Dreamweaver设计出的网页文字下线时不是很舒服,想要调整文字的行间距,该怎么调整呢?下面我们就来看看详细的教程。
1、首先我们需要打开自己的电脑,然后找到Dreamweaver软件的快捷键。我们双击快捷键打开软件。

2、然后我们点击最上面的文件下拉菜单中的新建一个html页面,并保存到桌面上。

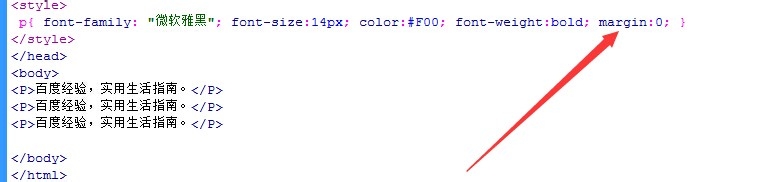
3、我们在html页面中敲入一个p标签,并输入一些文字,然后给p标签中的文字设定一些样式。

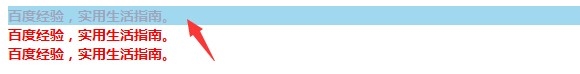
4、按下F12,我们将在火狐浏览器中查看做好的页面。我们会发现,虽然只有三个段落,但是段落之间的间距是很大的。

5、在火狐浏览器中按下F12,使用Firebug查看页面元素,我们发现p标签的上下有很大的间距

6、那么这些间距是怎样形成的呢?其实是html的段落有着自己的margin值,默认情况下不是非零状态。我们就需要在html中将p标签的margin值设为0。在浏览器中刷新页面,可以看到段落之间的间距缩小了。


7、我们再使用firebug进行查看,发现之前在段落上下的黄色部分也没有了。这也就表示我们的段落已经没有了margin值。段落间距达到0了。

版权声明:若无特殊注明,本文皆为《偶然》原创,转载请保留文章出处。
本文链接:Dreamweaver怎么设置html网页段落行间距? - https://www.1314zf.com/post-145.html

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫 企鹅扫一扫
企鹅扫一扫


 [F16...
[F16... [F17...
[F17...
